
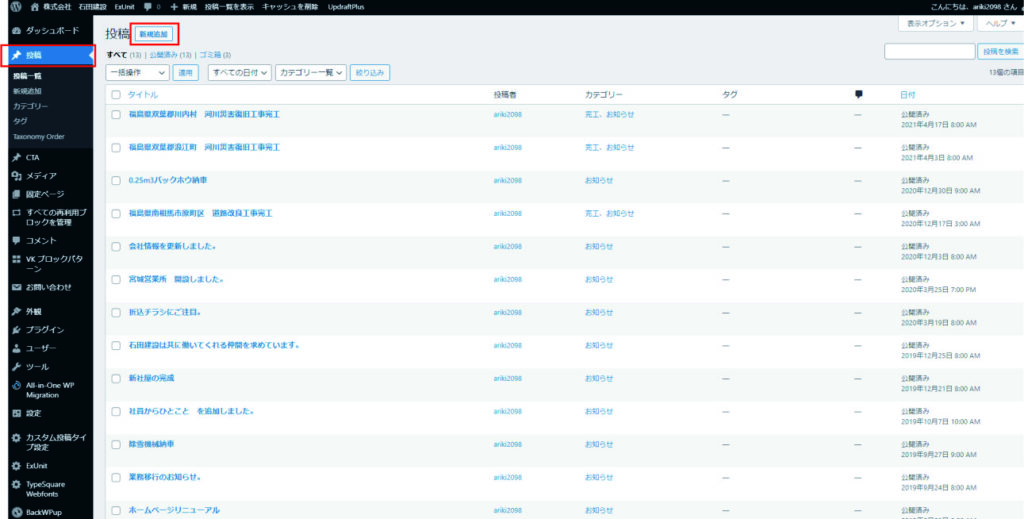
ダッシュボード左側の「投稿」をクリックすると上画像の投稿一覧になり、いままで投稿した記事が一覧表示になります。
一覧上部の「新規追加」にて記事を作成します。

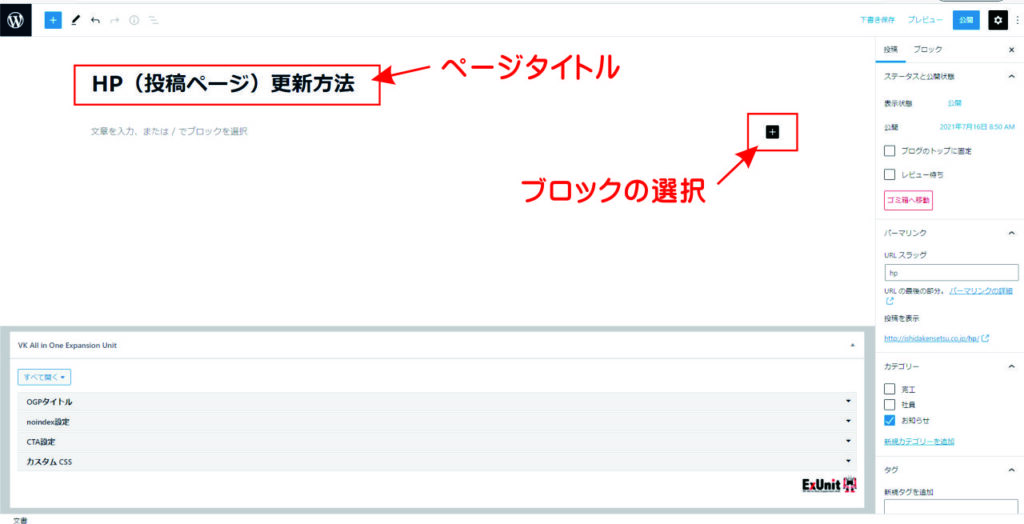
一番上が投稿ページのタイトルで自動的に強調して表示されます。
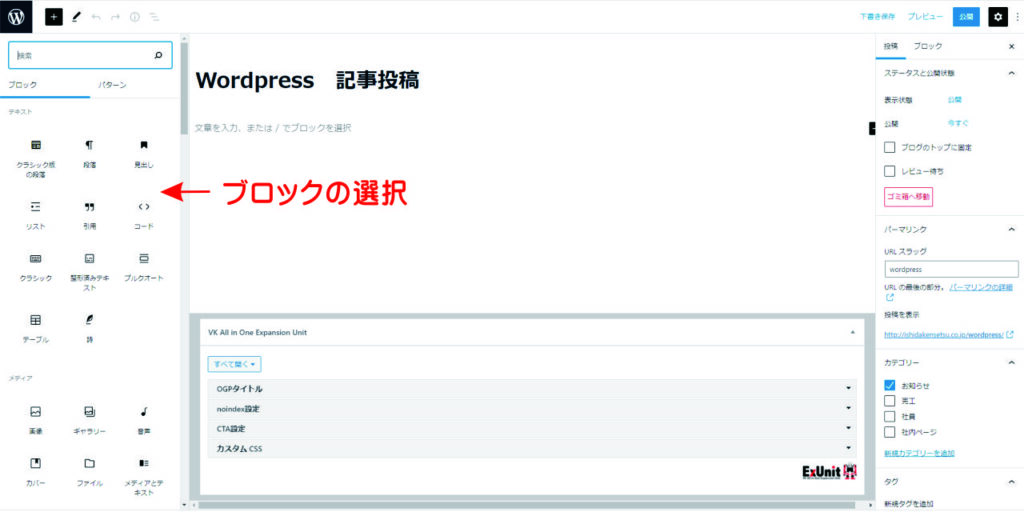
それ以降は各ブロック(段落)にて構成し、文章であればこのまま入力、画像であれば入力画面右側の「+」ボタンを押して
1枚だけであれば「画像」、複数枚をアルバム表示のようにしたければ「ギャラリー」を選択します。

ちなみに、現在このページでは画像をクリックすると拡大表示されますが、ギャラリーにて投稿した画像は拡大表示はできま
せん。
このように、画像だけではなくこのブロックで様々なことが行うことができます。
投稿ページでは設定を変更することはまずできないので、いろいろなブロックを試してみて、どのようなことができるのか把
握してみてください。ちなみに私はほぼ使うのは一緒ですべてがなにを行うのか理解していません。
こう表示したい、と思ったときに試しながらやっている状態なので、聞かれてもわからないことが多々あるかと思いますので
ご了承願います。
また、画面右側においてはこのページにおける投稿の設定ができます。
投稿する日時を設定(非公開やパスワードを入力しないと開けないように)したり、アクセスするためのURL(パーマリンク)
を変更したりできます。

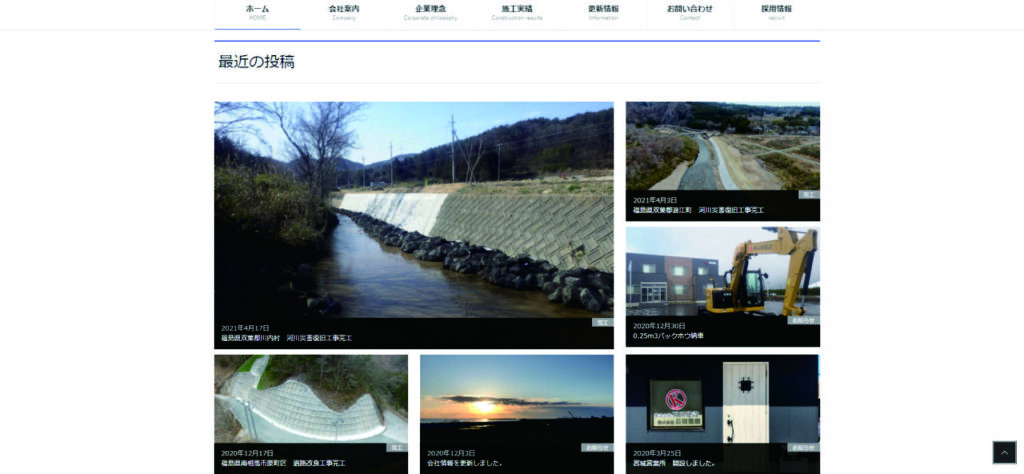
ホームページトップ画面の「最近の投稿」表示されるように設定するのもこの右側になります。
画面右側の「投稿」タブをクリックし、「カテゴリー」をお知らせにチェックを入れてください。
また、トップ画面に表示されている画像は「アイキャッチ画像」といい、これも選択が可能です。
いろいろ試してみてください。
